こんにちは、grandstreamです。
今回は、Storefront APIを用いて、Shopifyストアのデータを取得する方法を解説します!
なお本記事は、Storefront APIを初めて使用する方を対象にしています。
Storefront APIの使用方法
では、順に説明していきます。
と言っても、2ステップで完了します。
- Storefront APIのアクセストークンを発行する
- Storefront APIに対し、リクエストする
1. Storefront APIのアクセストークンを発行する
まずは、アクセストークンの発行です。
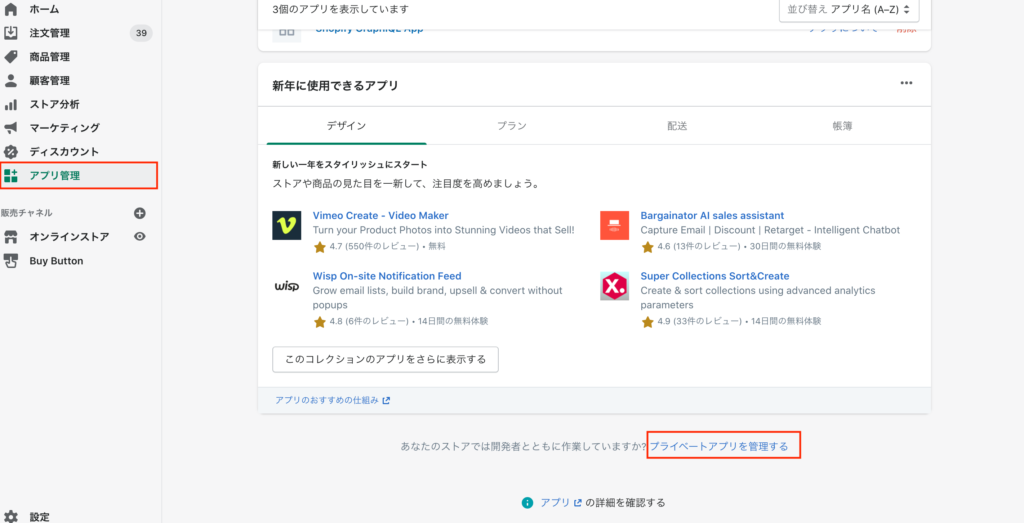
Shopifyストアの管理画面から、「アプリ管理」→「プライベートアプリを管理する」に進みます。

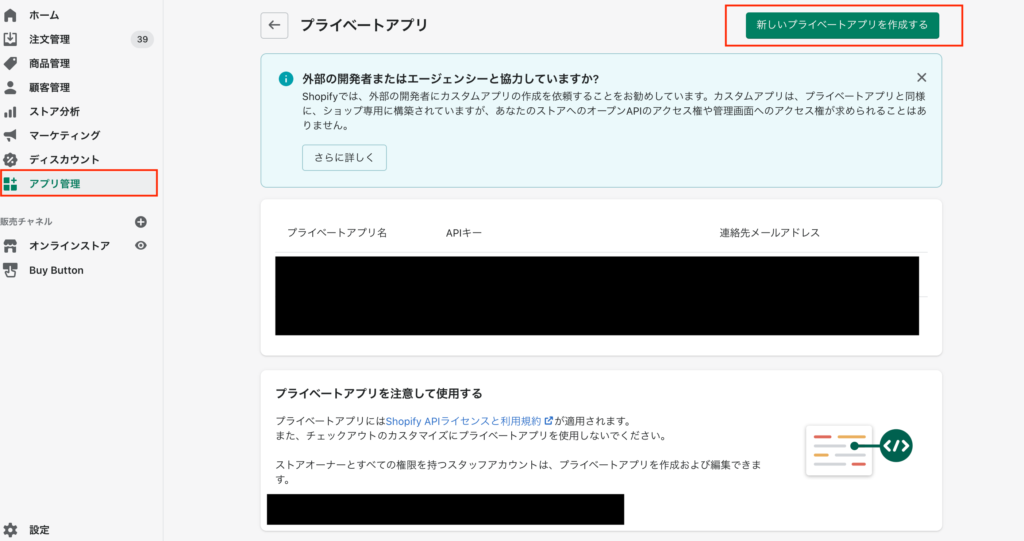
次に、「新しいプライベートアプリを作成する」をクリック。

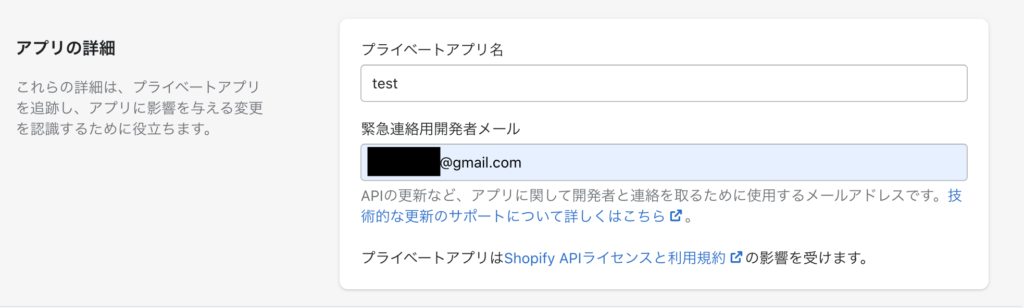
アプリの詳細のところで、お好みの「プライベートアプリ名」、「メールアドレス」を入力。

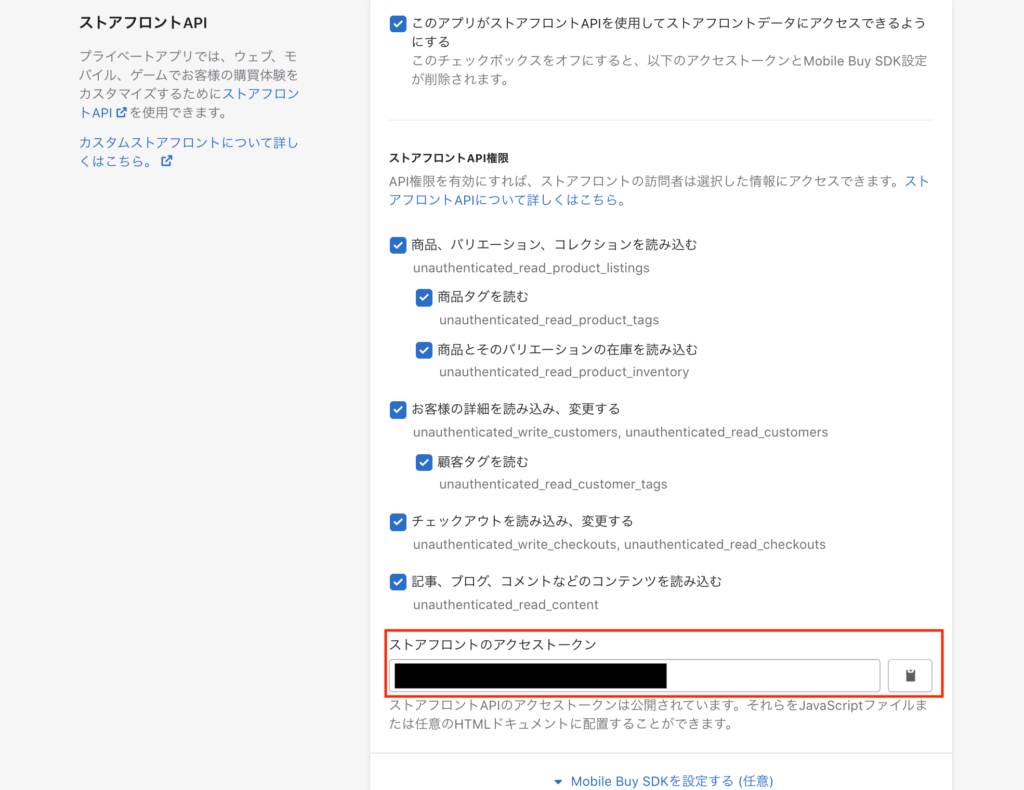
下にスクロールすると、ストアフロントAPIの部分があるので、「このアプリがストアフロントAPIを使用してストアフロントデータにアクセスできるようにする」をクリック。
ストアフロントAPI権限のところも必要箇所をチェックしましょう。
で、最後に保存します。

保存後に、再びストアフロントAPIのところを見ると、アクセストークンが発行されているのがわかります。

これでアクセストークンの発行が完了しました!
2. Storefront APIに対し、リクエストする
では、さっそくStorefrontAPIからデータを取得してみましょう。
以下のjavascriptコードをコピペするだけです。(コードの詳しい解説は後ほど。)
なお、ショップ名[shop-name]とアクセストークン[Your storefront access token]は各自のもので置き換えてください。
なお、貼り付ける場所ですが、ご自分のShopifyストアのデータを引っ張ってきたいサイト(ワードプレスブログなど)のjsファイルでOK。
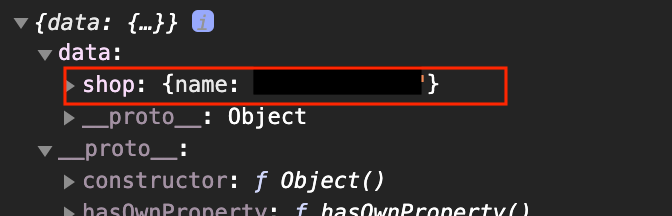
結果をデベロッパーツールのコンソールで確認してみましょう。
ちゃんとデータが取得できているはずです。

JavaScriptコードのざっくり解説
では、先程コピペしたコードを詳しく見てみましょう。
GraphQLのqueryを設定
こちらのコードでは、GraphQLのqueryを設定しています。
今回は最もシンプルに、ショップ名を取得するクエリを記述しています。
ここを書き換えれば、商品やコレクションなど、様々なデータを取得することができます。(公式ドキュメント:GraphQL queries)
Fetch APIを用いて、Storefront APIへリクエスト
apiCallという任意の関数を作成して、先程の「query」を引数に設定しています。
「”body”: query」の部分に、先程設定したqueryが代入されます。これをStorefront API側にPOST送信して、「shopのnameをください!」とリクエストしているわけですね。
また、先程は触れませんでしたが、urlの「2020-10」の部分は、なるべく最新バージョンを利用すると良いと思います。(公式ドキュメント)
![]()
あと、そもそもfetchってなんやねん!という方のためにわかりやすい動画を貼っておきます。
返ってきたJSONデータを確認・利用
この部分で、先程のリクエストして返ってきた結果(response)をconsole.logで表示しています。
このデータを用いて外部サイトに色々と動的に表示できるわけですね。
まとめ
今回はStorefront APIの使い方について、簡単に解説しました。(なお、本記事はこちらの記事を参考にさせて頂きました。)
とりあえずShopifyストアからデータを取得できれば後はこっちのもんですね。
GraphQLの使い方についても、機会があればまた記事にしたいと思います。
では、今回はこのへんで。



コメント