こんにちは、grandstreamです。
今回は、Shopify BuyButton.jsの導入の仕方について簡単に解説いたします!
Shopify BuyButton.jsを使うと何ができるのか?
簡単に言えば、自分のブログなどにShopifyの商品購入ボタンを貼ることができます。
わざわざ、Shopifyのサイトに来てもらわなくても良いわけですね!
しかも、結構色々とデザインなんかもカスタマイズできるようです。
なお、そんなにカスタマイズを気にされない方は、普通に、Shopifyの管理画面の「販売チャネル」から「Buy Button」を導入してやったほうが簡単かと思います。
Shopify BuyButton.jsの導入手順
- CDNの設置
- ボタンを設置したい箇所にhtml要素追加
- javascriptコードを貼り付け
CDNの設置
まずは、htmlファイルの</head>直前で以下のCDNファイルを読み込みます。
ボタンを設置したい箇所にhtml要素追加
のちほどJavaScriptにて、この要素に対して購入ボタンを表示するように設定します。
JavaScriptコードを貼り付け
コード内にもコメントしてありますが、下記の項目を各自設定してください。
- domain: Shopifyストアのドメイン{〇〇〇.myshopify.com}
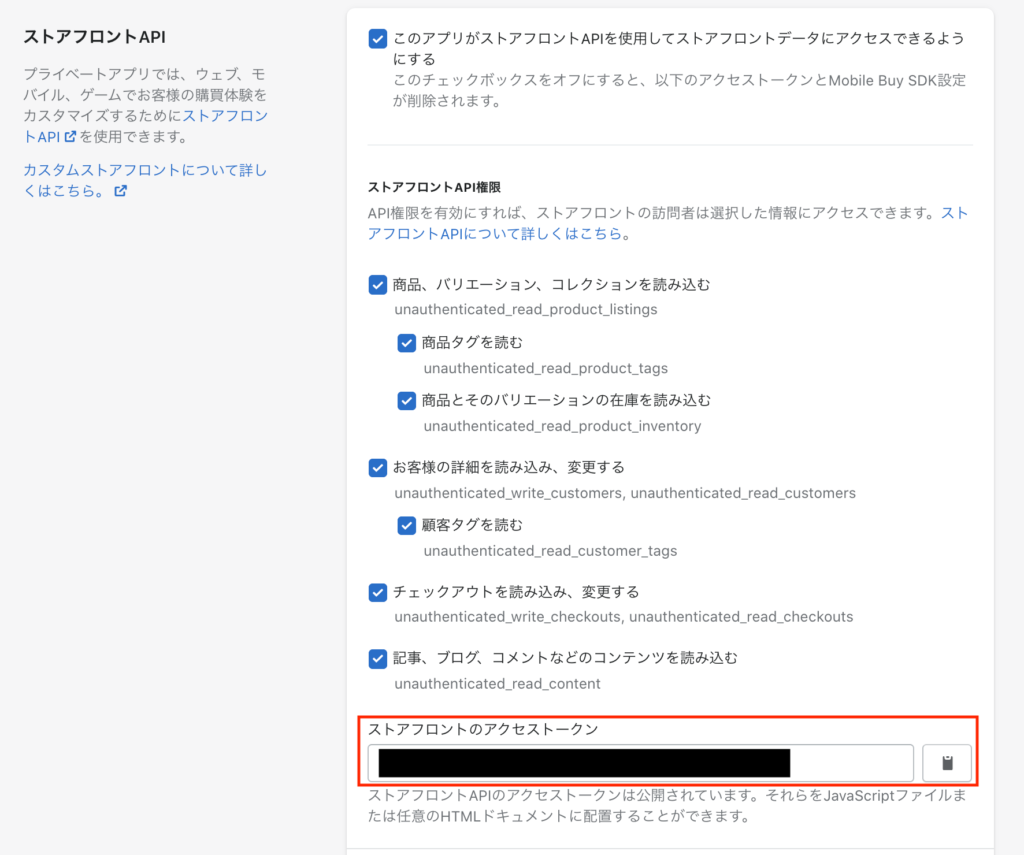
- storefrontAccessToken: Storefront APIのアクセストークンを入力(下画像)
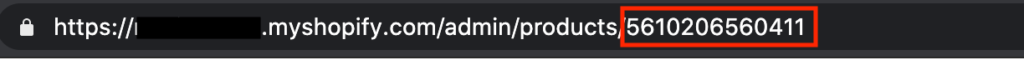
- id: 売りたい商品のID(下画像)。
Storefront APIのアクセストークン↓はShopify管理画面の「アプリ管理」→「プライベートアプリを管理する」から見れます。
そもそもプライベートアプリを作ってない人はまず作らないといけないですね。

商品IDは、Shopify管理画面から商品ページへ行き、URL末尾に表示されている数字です↓。

BuyButton.jsを使用した購入ボタンの表示内容
では、早速ブラウザ上でどのように表示されているか、見てみましょう。

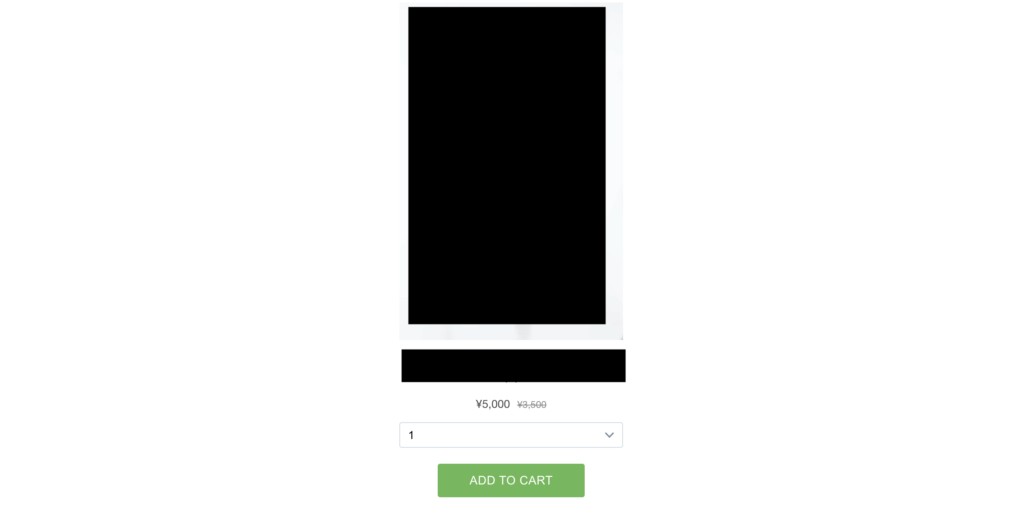
今回の超シンプルなコードだと、以下の内容が表示されます。
- 商品画像
- 商品名
- 価格
- サイズ等のセレクトメニュー
- カートに追加ボタン
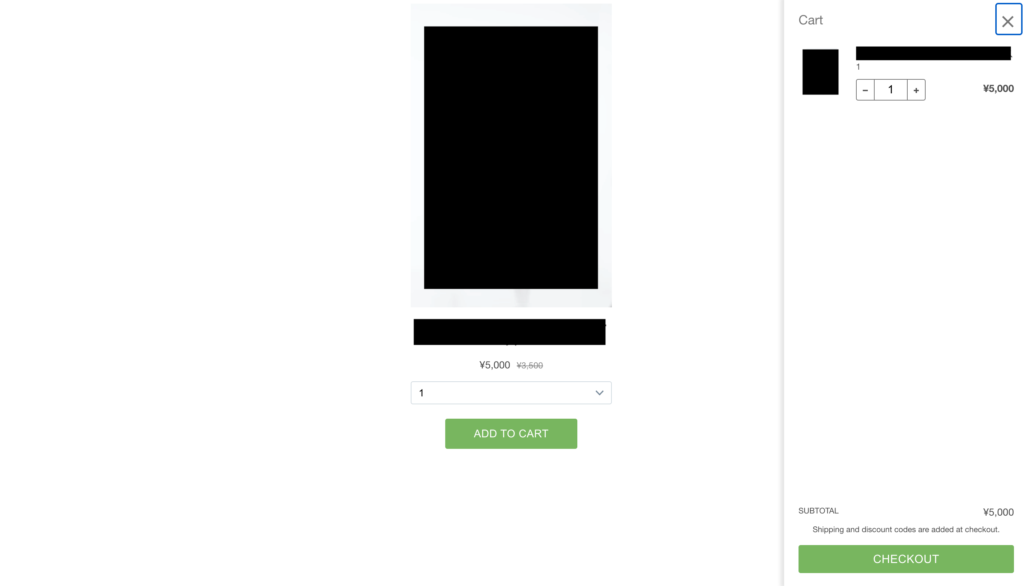
で、カートに追加ボタン「ADD TO CART」を押すと、右側からカート内容がスライドインしてきます。

あとは、チェックアウトボタンを押すと、Shopifyのサイトにダイレクトに繋がって決済されるというわけです。
まとめ
さて、今回はShopify BuyButton.jsを使った購入ボタンの設置方法について解説しました。
今回ご紹介したのは、何もカスタマイズしていないシンプルなものでしたが、商品詳細のモーダルを表示させたり、デザインも好きなようにカスタマイズしたりできます。
詳しくはこちらの公式ドキュメントをコピペしつつ色々試してみてください。
では、今回はこのへんで!



コメント